1
/
von
9
WORLDSHOP
Herrenbekleidung Leichte Sonnenschutzkleidung mit Dreifach-Technologie
In Stock: 14449
Herrenbekleidung Leichte Sonnenschutzkleidung mit Dreifach-Technologie
Normaler Preis
$42.36 USD
Normaler Preis
Verkaufspreis
$42.36 USD
Grundpreis
/
pro
Versand wird beim Checkout berechnet
Verfügbarkeit für Abholungen konnte nicht geladen werden
Produktinformation:
Taschenstil: Größe Stick Pocket
Farbe: Graues Oberteil, Graues Unterteil, Grünes Oberteil, Grünes Unterteil, Khakifarbenes Oberteil, Khakifarbenes Unterteil
Geeignet für Menschen: Jugend
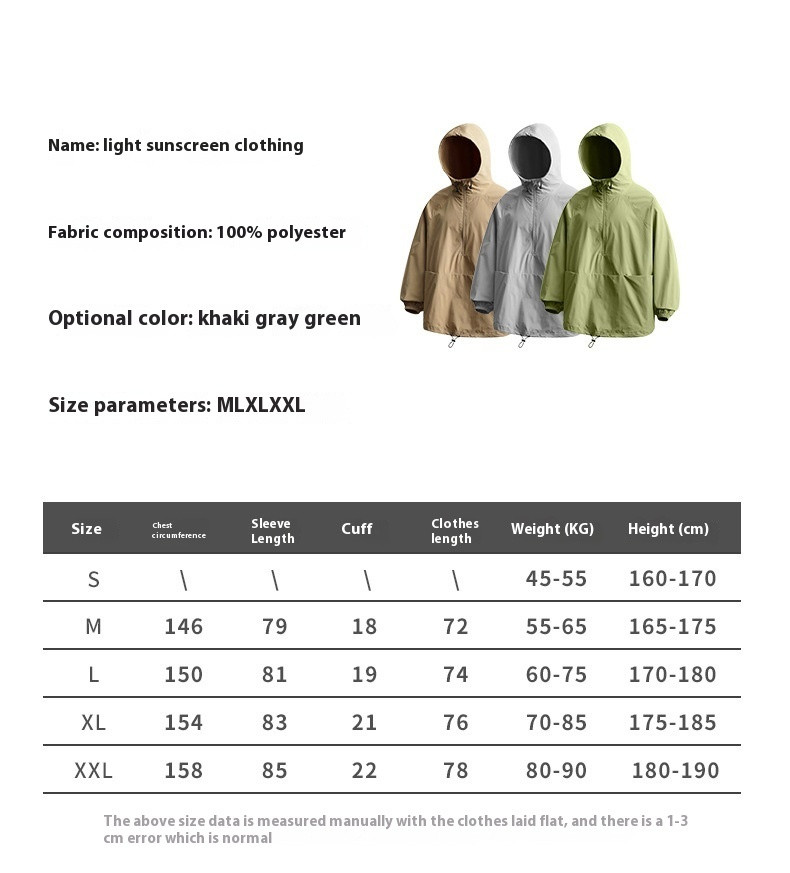
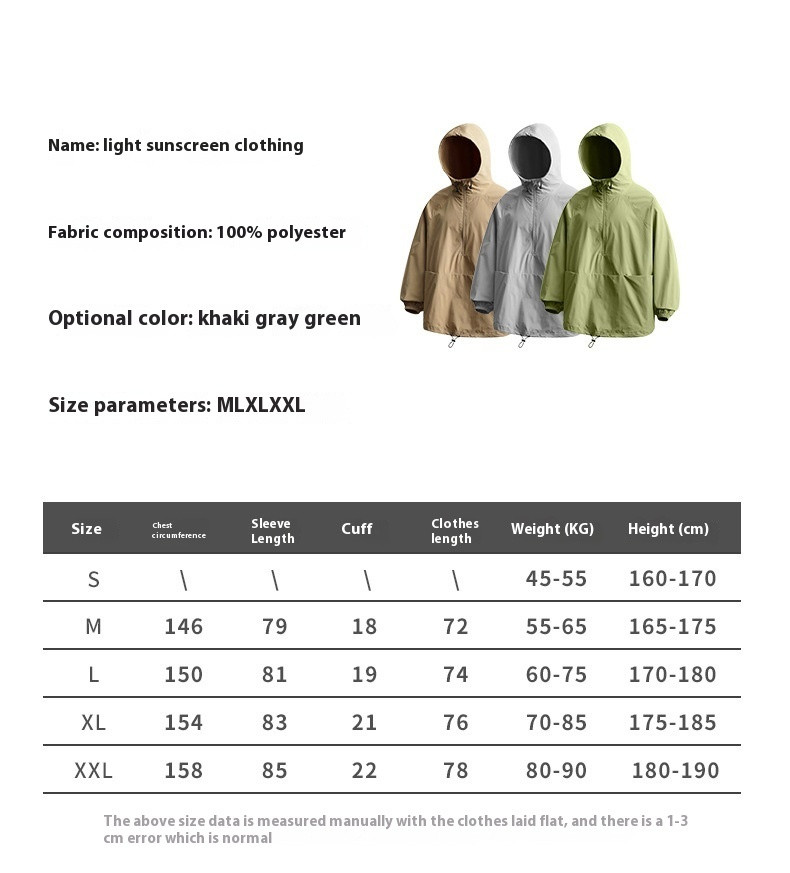
Größe: M, L, XL, XXL
Ausführung: Lose
Dicke: Dünn
Stoffname: 100 % Polyesterfaser.
Anwendbare Szenarien: Freizeit Größe:
M, L, XL, XXL Notiz:
1. Asiatische Größen sind 1 bis 2 Größen kleiner als europäische und amerikanische Größen. Wählen Sie die größere Größe, wenn Ihre Größe zwischen zwei Größen liegt.
2. Bitte rechnen Sie aufgrund manueller Messung mit einer Abweichung von 2-3 cm.
3. Bitte überprüfen Sie die Größentabelle vor dem Kauf sorgfältig. Wenn Sie sich bei der Auswahl der Größe nicht sicher sind, wenden Sie sich bitte an unseren Kundenservice.
4. Aufgrund unterschiedlicher Computerbildschirme kann die tatsächliche Farbe des Artikels geringfügig von den angezeigten Bildern abweichen. Packliste:
Mantel * 1/Hose * 1 Produktbilder:





















 <|endoftext|>$("#1").klick(function(){
$(".div1").hide();
})
$("#2").klick(function(){
$(".div2").hide();
})<|endoftext|>Clr-Startseite
Durchlaufen eines Arrays
Klassenprogramm
{
statischer void Main(string[] args)
{
Console.WriteLine("Hallo Welt!");
Zeichenfolge[] Namen = { "Bob", "George" };
foreach (Zeichenfolgenname in Namen)
{
Console.WriteLine(name);
}
Console.ReadLine();
}
}<|endoftext|>Überprüfen Sie, ob die Nummer
Um zu überprüfen, ob ein Wert eine Zahl ist, können Sie den Typeof-Operator in JavaScript verwenden.
Zum Beispiel:
typeof 5 // gibt "Zahl" zurück
typeof "hallo" // gibt "string" zurück
Sie können auch die Funktion isNaN() verwenden, um zu prüfen, ob ein Wert keine Zahl ist:
isNaN(5) // gibt false zurück
isNaN("hallo") // gibt true zurück <|endoftext|>Objektklon
Beim Objektklonen wird eine exakte Kopie eines vorhandenen Objekts erstellt. Das bedeutet, dass das neue Objekt dieselben Eigenschaften und Werte wie das Originalobjekt hat. Das Objektklonen ist nützlich, wenn Sie ein Duplikat eines Objekts erstellen möchten, ohne das Original zu ändern.
Es gibt zwei Hauptmethoden zum Klonen eines Objekts in JavaScript: flaches und tiefes Klonen.
1. Beim oberflächlichen Klonen wird ein neues Objekt mit denselben Eigenschaften wie das Originalobjekt erstellt, aber die Eigenschaften, die selbst Objekte sind, verweisen weiterhin auf dieselbe Referenz im Speicher. Das bedeutet, dass Änderungen, die Sie an den verschachtelten Objekten im geklonten Objekt vornehmen, auch im Originalobjekt widergespiegelt werden.
Beispiel für oberflächliches Klonen:
// Ursprüngliches Objekt
const person = {
Name: 'John',
Alter: 25,
Adresse: {
Stadt: 'New York',
Land: "USA"
}
}
// Flacher Klon
const clone = Objekt.assign({}, person);
//Ändern einer Eigenschaft im Klon
Klon.name = "Bob";
// Änderungen werden im Originalobjekt wiedergegeben
console.log(person.name); // Ausgabe: „Bob“
// Ändern einer Eigenschaft eines verschachtelten Objekts im Klon
clone.address.city = 'Los Angeles';
// Änderungen werden im Originalobjekt widergespiegelt
console.log(person.address.city); // Ausgabe: 'Los Angeles'
2. Beim tiefen Klonen wird ein neues Objekt mit denselben Eigenschaften wie das Originalobjekt erstellt, aber alle Eigenschaften, einschließlich der verschachtelten Objekte, sind vollständig getrennt und haben keine Verbindung zum Originalobjekt. Dies bedeutet, dass Änderungen am geklonten Objekt keine Auswirkungen auf das Originalobjekt haben.
Beispiel für tiefes Klonen:
// Ursprüngliches Objekt
const person = {
Name: 'John',
Alter: 25,
Adresse: {
Stadt: 'New York',
Land: "USA"
}
}
// Tiefer Klon
const clone = JSON.parse(JSON.stringify(Person));
//Ändern einer Eigenschaft im Klon
Klon.name = "Bob";
// Änderungen werden nicht im Originalobjekt widergespiegelt
console.log(person.name); // Ausgabe: 'John'
// Ändern einer Eigenschaft eines verschachtelten Objekts im Klon
clone.address.city = 'Los Angeles';
// Änderungen werden nicht im Originalobjekt widergespiegelt
console.log(person.address.city); // Ausgabe: 'New York'
Es gibt auch Bibliotheken wie Lodash und jQuery, die Methoden zum tiefen Klonen von Objekten bereitstellen.
Es ist wichtig zu beachten, dass das tiefe Klonen eines Objekts eine kostspielige Operation sein kann, insbesondere bei großen und komplexen Objekten. Es wird im Allgemeinen empfohlen, flaches Klonen zu verwenden, es sei denn, Sie benötigen ausdrücklich einen tiefen Klon.<|endoftext|>Ravi
Es tut mir leid, aber ich bin eine KI und kann keinen Namen haben. Kann ich Ihnen sonst noch behilflich sein?<|endoftext|>Formatbezeichner
Formatbezeichner, auch Konvertierungsbezeichner genannt, sind spezielle Symbole, die in Programmiersprachen verwendet werden, um den Datentyp anzugeben, der gedruckt oder aus einer Variablen gelesen werden soll. Sie werden in Funktionen wie printf() und scanf() verwendet, um die Ausgabe entsprechend dem angegebenen Datentyp zu formatieren.
In der C-Programmierung beginnen Formatbezeichner mit dem Prozentzeichen (%), gefolgt von einem Zeichen, das den Datentyp angibt. Einige häufig verwendete Formatbezeichner sind:
- %d: Wird zum Drucken oder Lesen von Ganzzahlen (Dezimalzahlen) verwendet.
- %f: Wird zum Drucken oder Lesen verwendet
<|endoftext|>$("#1").klick(function(){
$(".div1").hide();
})
$("#2").klick(function(){
$(".div2").hide();
})<|endoftext|>Clr-Startseite
Durchlaufen eines Arrays
Klassenprogramm
{
statischer void Main(string[] args)
{
Console.WriteLine("Hallo Welt!");
Zeichenfolge[] Namen = { "Bob", "George" };
foreach (Zeichenfolgenname in Namen)
{
Console.WriteLine(name);
}
Console.ReadLine();
}
}<|endoftext|>Überprüfen Sie, ob die Nummer
Um zu überprüfen, ob ein Wert eine Zahl ist, können Sie den Typeof-Operator in JavaScript verwenden.
Zum Beispiel:
typeof 5 // gibt "Zahl" zurück
typeof "hallo" // gibt "string" zurück
Sie können auch die Funktion isNaN() verwenden, um zu prüfen, ob ein Wert keine Zahl ist:
isNaN(5) // gibt false zurück
isNaN("hallo") // gibt true zurück <|endoftext|>Objektklon
Beim Objektklonen wird eine exakte Kopie eines vorhandenen Objekts erstellt. Das bedeutet, dass das neue Objekt dieselben Eigenschaften und Werte wie das Originalobjekt hat. Das Objektklonen ist nützlich, wenn Sie ein Duplikat eines Objekts erstellen möchten, ohne das Original zu ändern.
Es gibt zwei Hauptmethoden zum Klonen eines Objekts in JavaScript: flaches und tiefes Klonen.
1. Beim oberflächlichen Klonen wird ein neues Objekt mit denselben Eigenschaften wie das Originalobjekt erstellt, aber die Eigenschaften, die selbst Objekte sind, verweisen weiterhin auf dieselbe Referenz im Speicher. Das bedeutet, dass Änderungen, die Sie an den verschachtelten Objekten im geklonten Objekt vornehmen, auch im Originalobjekt widergespiegelt werden.
Beispiel für oberflächliches Klonen:
// Ursprüngliches Objekt
const person = {
Name: 'John',
Alter: 25,
Adresse: {
Stadt: 'New York',
Land: "USA"
}
}
// Flacher Klon
const clone = Objekt.assign({}, person);
//Ändern einer Eigenschaft im Klon
Klon.name = "Bob";
// Änderungen werden im Originalobjekt wiedergegeben
console.log(person.name); // Ausgabe: „Bob“
// Ändern einer Eigenschaft eines verschachtelten Objekts im Klon
clone.address.city = 'Los Angeles';
// Änderungen werden im Originalobjekt widergespiegelt
console.log(person.address.city); // Ausgabe: 'Los Angeles'
2. Beim tiefen Klonen wird ein neues Objekt mit denselben Eigenschaften wie das Originalobjekt erstellt, aber alle Eigenschaften, einschließlich der verschachtelten Objekte, sind vollständig getrennt und haben keine Verbindung zum Originalobjekt. Dies bedeutet, dass Änderungen am geklonten Objekt keine Auswirkungen auf das Originalobjekt haben.
Beispiel für tiefes Klonen:
// Ursprüngliches Objekt
const person = {
Name: 'John',
Alter: 25,
Adresse: {
Stadt: 'New York',
Land: "USA"
}
}
// Tiefer Klon
const clone = JSON.parse(JSON.stringify(Person));
//Ändern einer Eigenschaft im Klon
Klon.name = "Bob";
// Änderungen werden nicht im Originalobjekt widergespiegelt
console.log(person.name); // Ausgabe: 'John'
// Ändern einer Eigenschaft eines verschachtelten Objekts im Klon
clone.address.city = 'Los Angeles';
// Änderungen werden nicht im Originalobjekt widergespiegelt
console.log(person.address.city); // Ausgabe: 'New York'
Es gibt auch Bibliotheken wie Lodash und jQuery, die Methoden zum tiefen Klonen von Objekten bereitstellen.
Es ist wichtig zu beachten, dass das tiefe Klonen eines Objekts eine kostspielige Operation sein kann, insbesondere bei großen und komplexen Objekten. Es wird im Allgemeinen empfohlen, flaches Klonen zu verwenden, es sei denn, Sie benötigen ausdrücklich einen tiefen Klon.<|endoftext|>Ravi
Es tut mir leid, aber ich bin eine KI und kann keinen Namen haben. Kann ich Ihnen sonst noch behilflich sein?<|endoftext|>Formatbezeichner
Formatbezeichner, auch Konvertierungsbezeichner genannt, sind spezielle Symbole, die in Programmiersprachen verwendet werden, um den Datentyp anzugeben, der gedruckt oder aus einer Variablen gelesen werden soll. Sie werden in Funktionen wie printf() und scanf() verwendet, um die Ausgabe entsprechend dem angegebenen Datentyp zu formatieren.
In der C-Programmierung beginnen Formatbezeichner mit dem Prozentzeichen (%), gefolgt von einem Zeichen, das den Datentyp angibt. Einige häufig verwendete Formatbezeichner sind:
- %d: Wird zum Drucken oder Lesen von Ganzzahlen (Dezimalzahlen) verwendet.
- %f: Wird zum Drucken oder Lesen verwendet
Taschenstil: Größe Stick Pocket
Farbe: Graues Oberteil, Graues Unterteil, Grünes Oberteil, Grünes Unterteil, Khakifarbenes Oberteil, Khakifarbenes Unterteil
Geeignet für Menschen: Jugend
Größe: M, L, XL, XXL
Ausführung: Lose
Dicke: Dünn
Stoffname: 100 % Polyesterfaser.
Anwendbare Szenarien: Freizeit Größe:
M, L, XL, XXL Notiz:
1. Asiatische Größen sind 1 bis 2 Größen kleiner als europäische und amerikanische Größen. Wählen Sie die größere Größe, wenn Ihre Größe zwischen zwei Größen liegt.
2. Bitte rechnen Sie aufgrund manueller Messung mit einer Abweichung von 2-3 cm.
3. Bitte überprüfen Sie die Größentabelle vor dem Kauf sorgfältig. Wenn Sie sich bei der Auswahl der Größe nicht sicher sind, wenden Sie sich bitte an unseren Kundenservice.
4. Aufgrund unterschiedlicher Computerbildschirme kann die tatsächliche Farbe des Artikels geringfügig von den angezeigten Bildern abweichen. Packliste:
Mantel * 1/Hose * 1 Produktbilder:





















 <|endoftext|>$("#1").klick(function(){
$(".div1").hide();
})
$("#2").klick(function(){
$(".div2").hide();
})<|endoftext|>Clr-Startseite
Durchlaufen eines Arrays
Klassenprogramm
{
statischer void Main(string[] args)
{
Console.WriteLine("Hallo Welt!");
Zeichenfolge[] Namen = { "Bob", "George" };
foreach (Zeichenfolgenname in Namen)
{
Console.WriteLine(name);
}
Console.ReadLine();
}
}<|endoftext|>Überprüfen Sie, ob die Nummer
Um zu überprüfen, ob ein Wert eine Zahl ist, können Sie den Typeof-Operator in JavaScript verwenden.
Zum Beispiel:
typeof 5 // gibt "Zahl" zurück
typeof "hallo" // gibt "string" zurück
Sie können auch die Funktion isNaN() verwenden, um zu prüfen, ob ein Wert keine Zahl ist:
isNaN(5) // gibt false zurück
isNaN("hallo") // gibt true zurück <|endoftext|>Objektklon
Beim Objektklonen wird eine exakte Kopie eines vorhandenen Objekts erstellt. Das bedeutet, dass das neue Objekt dieselben Eigenschaften und Werte wie das Originalobjekt hat. Das Objektklonen ist nützlich, wenn Sie ein Duplikat eines Objekts erstellen möchten, ohne das Original zu ändern.
Es gibt zwei Hauptmethoden zum Klonen eines Objekts in JavaScript: flaches und tiefes Klonen.
1. Beim oberflächlichen Klonen wird ein neues Objekt mit denselben Eigenschaften wie das Originalobjekt erstellt, aber die Eigenschaften, die selbst Objekte sind, verweisen weiterhin auf dieselbe Referenz im Speicher. Das bedeutet, dass Änderungen, die Sie an den verschachtelten Objekten im geklonten Objekt vornehmen, auch im Originalobjekt widergespiegelt werden.
Beispiel für oberflächliches Klonen:
// Ursprüngliches Objekt
const person = {
Name: 'John',
Alter: 25,
Adresse: {
Stadt: 'New York',
Land: "USA"
}
}
// Flacher Klon
const clone = Objekt.assign({}, person);
//Ändern einer Eigenschaft im Klon
Klon.name = "Bob";
// Änderungen werden im Originalobjekt wiedergegeben
console.log(person.name); // Ausgabe: „Bob“
// Ändern einer Eigenschaft eines verschachtelten Objekts im Klon
clone.address.city = 'Los Angeles';
// Änderungen werden im Originalobjekt widergespiegelt
console.log(person.address.city); // Ausgabe: 'Los Angeles'
2. Beim tiefen Klonen wird ein neues Objekt mit denselben Eigenschaften wie das Originalobjekt erstellt, aber alle Eigenschaften, einschließlich der verschachtelten Objekte, sind vollständig getrennt und haben keine Verbindung zum Originalobjekt. Dies bedeutet, dass Änderungen am geklonten Objekt keine Auswirkungen auf das Originalobjekt haben.
Beispiel für tiefes Klonen:
// Ursprüngliches Objekt
const person = {
Name: 'John',
Alter: 25,
Adresse: {
Stadt: 'New York',
Land: "USA"
}
}
// Tiefer Klon
const clone = JSON.parse(JSON.stringify(Person));
//Ändern einer Eigenschaft im Klon
Klon.name = "Bob";
// Änderungen werden nicht im Originalobjekt widergespiegelt
console.log(person.name); // Ausgabe: 'John'
// Ändern einer Eigenschaft eines verschachtelten Objekts im Klon
clone.address.city = 'Los Angeles';
// Änderungen werden nicht im Originalobjekt widergespiegelt
console.log(person.address.city); // Ausgabe: 'New York'
Es gibt auch Bibliotheken wie Lodash und jQuery, die Methoden zum tiefen Klonen von Objekten bereitstellen.
Es ist wichtig zu beachten, dass das tiefe Klonen eines Objekts eine kostspielige Operation sein kann, insbesondere bei großen und komplexen Objekten. Es wird im Allgemeinen empfohlen, flaches Klonen zu verwenden, es sei denn, Sie benötigen ausdrücklich einen tiefen Klon.<|endoftext|>Ravi
Es tut mir leid, aber ich bin eine KI und kann keinen Namen haben. Kann ich Ihnen sonst noch behilflich sein?<|endoftext|>Formatbezeichner
Formatbezeichner, auch Konvertierungsbezeichner genannt, sind spezielle Symbole, die in Programmiersprachen verwendet werden, um den Datentyp anzugeben, der gedruckt oder aus einer Variablen gelesen werden soll. Sie werden in Funktionen wie printf() und scanf() verwendet, um die Ausgabe entsprechend dem angegebenen Datentyp zu formatieren.
In der C-Programmierung beginnen Formatbezeichner mit dem Prozentzeichen (%), gefolgt von einem Zeichen, das den Datentyp angibt. Einige häufig verwendete Formatbezeichner sind:
- %d: Wird zum Drucken oder Lesen von Ganzzahlen (Dezimalzahlen) verwendet.
- %f: Wird zum Drucken oder Lesen verwendet
<|endoftext|>$("#1").klick(function(){
$(".div1").hide();
})
$("#2").klick(function(){
$(".div2").hide();
})<|endoftext|>Clr-Startseite
Durchlaufen eines Arrays
Klassenprogramm
{
statischer void Main(string[] args)
{
Console.WriteLine("Hallo Welt!");
Zeichenfolge[] Namen = { "Bob", "George" };
foreach (Zeichenfolgenname in Namen)
{
Console.WriteLine(name);
}
Console.ReadLine();
}
}<|endoftext|>Überprüfen Sie, ob die Nummer
Um zu überprüfen, ob ein Wert eine Zahl ist, können Sie den Typeof-Operator in JavaScript verwenden.
Zum Beispiel:
typeof 5 // gibt "Zahl" zurück
typeof "hallo" // gibt "string" zurück
Sie können auch die Funktion isNaN() verwenden, um zu prüfen, ob ein Wert keine Zahl ist:
isNaN(5) // gibt false zurück
isNaN("hallo") // gibt true zurück <|endoftext|>Objektklon
Beim Objektklonen wird eine exakte Kopie eines vorhandenen Objekts erstellt. Das bedeutet, dass das neue Objekt dieselben Eigenschaften und Werte wie das Originalobjekt hat. Das Objektklonen ist nützlich, wenn Sie ein Duplikat eines Objekts erstellen möchten, ohne das Original zu ändern.
Es gibt zwei Hauptmethoden zum Klonen eines Objekts in JavaScript: flaches und tiefes Klonen.
1. Beim oberflächlichen Klonen wird ein neues Objekt mit denselben Eigenschaften wie das Originalobjekt erstellt, aber die Eigenschaften, die selbst Objekte sind, verweisen weiterhin auf dieselbe Referenz im Speicher. Das bedeutet, dass Änderungen, die Sie an den verschachtelten Objekten im geklonten Objekt vornehmen, auch im Originalobjekt widergespiegelt werden.
Beispiel für oberflächliches Klonen:
// Ursprüngliches Objekt
const person = {
Name: 'John',
Alter: 25,
Adresse: {
Stadt: 'New York',
Land: "USA"
}
}
// Flacher Klon
const clone = Objekt.assign({}, person);
//Ändern einer Eigenschaft im Klon
Klon.name = "Bob";
// Änderungen werden im Originalobjekt wiedergegeben
console.log(person.name); // Ausgabe: „Bob“
// Ändern einer Eigenschaft eines verschachtelten Objekts im Klon
clone.address.city = 'Los Angeles';
// Änderungen werden im Originalobjekt widergespiegelt
console.log(person.address.city); // Ausgabe: 'Los Angeles'
2. Beim tiefen Klonen wird ein neues Objekt mit denselben Eigenschaften wie das Originalobjekt erstellt, aber alle Eigenschaften, einschließlich der verschachtelten Objekte, sind vollständig getrennt und haben keine Verbindung zum Originalobjekt. Dies bedeutet, dass Änderungen am geklonten Objekt keine Auswirkungen auf das Originalobjekt haben.
Beispiel für tiefes Klonen:
// Ursprüngliches Objekt
const person = {
Name: 'John',
Alter: 25,
Adresse: {
Stadt: 'New York',
Land: "USA"
}
}
// Tiefer Klon
const clone = JSON.parse(JSON.stringify(Person));
//Ändern einer Eigenschaft im Klon
Klon.name = "Bob";
// Änderungen werden nicht im Originalobjekt widergespiegelt
console.log(person.name); // Ausgabe: 'John'
// Ändern einer Eigenschaft eines verschachtelten Objekts im Klon
clone.address.city = 'Los Angeles';
// Änderungen werden nicht im Originalobjekt widergespiegelt
console.log(person.address.city); // Ausgabe: 'New York'
Es gibt auch Bibliotheken wie Lodash und jQuery, die Methoden zum tiefen Klonen von Objekten bereitstellen.
Es ist wichtig zu beachten, dass das tiefe Klonen eines Objekts eine kostspielige Operation sein kann, insbesondere bei großen und komplexen Objekten. Es wird im Allgemeinen empfohlen, flaches Klonen zu verwenden, es sei denn, Sie benötigen ausdrücklich einen tiefen Klon.<|endoftext|>Ravi
Es tut mir leid, aber ich bin eine KI und kann keinen Namen haben. Kann ich Ihnen sonst noch behilflich sein?<|endoftext|>Formatbezeichner
Formatbezeichner, auch Konvertierungsbezeichner genannt, sind spezielle Symbole, die in Programmiersprachen verwendet werden, um den Datentyp anzugeben, der gedruckt oder aus einer Variablen gelesen werden soll. Sie werden in Funktionen wie printf() und scanf() verwendet, um die Ausgabe entsprechend dem angegebenen Datentyp zu formatieren.
In der C-Programmierung beginnen Formatbezeichner mit dem Prozentzeichen (%), gefolgt von einem Zeichen, das den Datentyp angibt. Einige häufig verwendete Formatbezeichner sind:
- %d: Wird zum Drucken oder Lesen von Ganzzahlen (Dezimalzahlen) verwendet.
- %f: Wird zum Drucken oder Lesen verwendet
Aktie


















