1
/
de
8
WORLDSHOP
Camiseta angustiada de estilo americano masculino
In Stock: 13165
Camiseta angustiada de estilo americano masculino
Preço normal
$37.90 USD
Preço normal
Preço promocional
$37.90 USD
Preço unitário
/
por
Frete calculado no checkout.
Não foi possível carregar a disponibilidade de retirada.
Informações do produto: Cor: Floco de Neve Frito
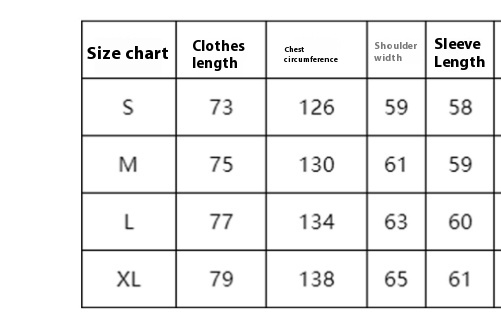
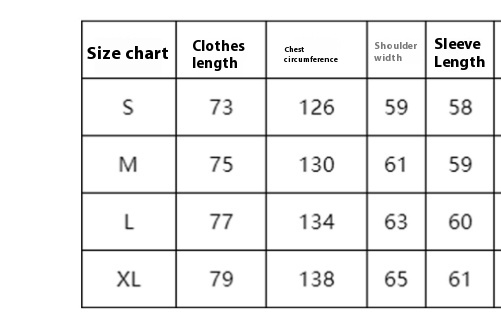
Tamanho: S, M, L, XL
Versão: Solto
Estilo: Pulôver
Composição do tecido principal: Algodão Observação: 1. Os tamanhos asiáticos são 1-2 tamanhos menores que os tamanhos europeus e americanos. Se você estiver entre dois tamanhos, é recomendado escolher o tamanho maior. Por favor, permita diferenças de 2-3 cm devido à medição manual.
2. Por favor, verifique cuidadosamente a tabela de tamanhos antes de comprar. Se você não tiver certeza sobre qual tamanho escolher, entre em contato com nosso serviço de atendimento ao cliente.
3. Observe que, devido às diferentes telas de computador, a cor real do item pode variar ligeiramente das imagens mostradas. Lista de embalagem:
Topo * 1 Imagens do produto:







 <|fim do texto|> $i, 'product_id' => $i, 'price' => $i * 10.00, 'quantity' => $i * 2, ]); } DB::statement("SET foreign_key_checks=1"); } } <|endoftext|>import { Component, OnInit, Inject } de '@angular/core'; importar { MatDialogRef, MAT_DIALOG_DATA} de '@angular/material'; importar { DataService } de '../../../services/data.service'; @Component({ seletor: 'app-delete-confirm', templateUrl: './delete-confirm.component.html', styleUrls: ['./delete-confirm.component.scss'] }) exportar classe DeleteConfirmComponent implementa OnInit { // Propriedades filteredValue: string; userClickedYes = false; userClickedNo = false; filtro: string; privado _yesClicked = false; privado _noClicked = false; // Getters e Setters obter yesClicked(): boolean { retornar this._yesClicked; } definir yesClicked(valor: boolean) { this._yesClicked = valor; } obter noClicked(): boolean { retornar this._noClicked; } definir noClicked(valor: boolean) { this._noClicked = valor; } // Construtor construtor( private dialogRef: MatDialogRef
<|fim do texto|> $i, 'product_id' => $i, 'price' => $i * 10.00, 'quantity' => $i * 2, ]); } DB::statement("SET foreign_key_checks=1"); } } <|endoftext|>import { Component, OnInit, Inject } de '@angular/core'; importar { MatDialogRef, MAT_DIALOG_DATA} de '@angular/material'; importar { DataService } de '../../../services/data.service'; @Component({ seletor: 'app-delete-confirm', templateUrl: './delete-confirm.component.html', styleUrls: ['./delete-confirm.component.scss'] }) exportar classe DeleteConfirmComponent implementa OnInit { // Propriedades filteredValue: string; userClickedYes = false; userClickedNo = false; filtro: string; privado _yesClicked = false; privado _noClicked = false; // Getters e Setters obter yesClicked(): boolean { retornar this._yesClicked; } definir yesClicked(valor: boolean) { this._yesClicked = valor; } obter noClicked(): boolean { retornar this._noClicked; } definir noClicked(valor: boolean) { this._noClicked = valor; } // Construtor construtor( private dialogRef: MatDialogRef, @Inject(MAT_DIALOG_DATA) dados públicos: qualquer, dataService privado: DataService ) { } // Métodos ngOnInit() { } // Fechar diálogo closeDialog() { this.dialogRef.close({event: 'close', data: this.data}); } // Excluir o atendimento deleteAttendance() { this.dataService.deleteAttendance(this.data.id).then(() => { this.closeDialog(); }); } } <|endoftext|>pacote com.group23.fooddelivery.controllers; importar com.group23.fooddelivery.controllers.users.UserController; importar com.group23.fooddelivery.model.users.User; importar com.group23.fooddelivery.persistence.DBManager; importar com.group23.fooddelivery.persistence.dao.DAO; importar com.group23.fooddelivery.persistence.dao.jdbc.PizzeriaDAOJDBC; importar com.group23.fooddelivery.persistence.dao.jdbc.UserDAOJDBC; importar com.group23.fooddelivery.persistence.exceptions.DuplicatedObjectException; importar com.group23.fooddelivery.persistence.exceptions.RecordNotFoundException; importar org.apache.commons.codec.digest.DigestUtils; importar org.apache.log4j.Logger; importar javax.servlet.*; importar javax.servlet.http.*; importar javax.servlet.annotation.*; importar java.io.IOException; @WebServlet(nome = "Login", valor = "/Login") classe pública Login estende HttpServlet { privado final Logger logger = Logger.getLogger(getClass().getCanonicalName()); @Override protegido void doGet(HttpServletRequest solicitação, HttpServletResponse resposta) lança ServletException, IOException { HttpSession sessão = solicitação.getSession(); logger.info("Usuário: " + sessão.getAttribute("nome de usuário") + "logout"); session.removeAttribute("nome de usuário"); session.removeAttribute("usuário"); session.invalidate(); response.sendRedirect(getServletContext().getContextPath()+"/Home"); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { HttpSession session = request.getSession(); Usuário user; String email = request.getParameter("nome de usuário"); String password = request.getParameter("senha"); DAO userDAO = new UserDAOJDBC(DBManager.getDataSource()); try { user = userDAO.getByPrimaryKey(email); if (user.getPassword().equals(DigestUtils.sha1Hex(password))) { user.setPassword(password); session.setAttribute("nome de usuário", email); session.setAttribute("usuário", usuário); session.setMaxInactiveInterval(-1); logger.info("Login bem-sucedido"); } else { logger.info("Senha incorreta"); request.setAttribute("errorLoginMessage","Senha incorreta"); } } catch (RecordNotFoundException e) { logger.info("Usuário não encontrado"); request.setAttribute("errorLoginMessage","Usuário não encontrado"); } request.getRequestDispatcher("/Home").forward(request, response); } } <|endoftext|>pacote com.RestAssured1; importar org.testng.annotations.Test; importar com.RestAssured1.utility.Utility; classe pública DeleteRequest estende Utility { @Test public void deleteRequest() { //Dado httpRequest = httprequest .delete(baseURI +"/2"); //Quando response = httpRequest.request(Method.DELETE, baseURI+"/2"); //Então System.out.println("A resposta da solicitação DELETE é:"+response.getBody().asString()); System.out.println("O código de status da solicitação DELETE é: "+ response.getStatusCode()); System.out.println("A linha de status da solicitação DELETE é: "+ response.getStatusLine()); System.out.println("Os cabeçalhos da solicitação DELETE são: "+ response.getHeaders()); } } <|endoftext|>import React from 'react'; import { StyleSheet, View, Text, ImageBackground, TouchableOpacity, ScrollView, Image, StatusBar, Dimensions, Alert } de 'react-native'; importar { AntDesign, MaterialIcons, MaterialCommunityIcons, Entypo, Fontisto } de '@expo/vector-icons'; importar { COLORS, SIZES } de '../../constantes'; importar { HeaderBar, CategoryCard, TrendingCard } de '../../componentes'; const Início = ({ navigation }) => { função renderHeader() { retornar ( navegação.toggleDrawer()}> navegação.navegar("Perfil")}> ) } função renderTitre() { return ( Olá Mika, Votre Communauté vous participar! ) } função renderSearchBar() { return ( navegação.navegar("Mapas")}> Votre Posição navegação.navegar("Pesquisar")}> Encontrar um lugar ) } função renderCategories() { return ( Categorias navegação.navegar("Barras")} /> navegação.navegar("Restaurantes")} /> navegação.navegar("Cinemas")} />
Tamanho: S, M, L, XL
Versão: Solto
Estilo: Pulôver
Composição do tecido principal: Algodão Observação: 1. Os tamanhos asiáticos são 1-2 tamanhos menores que os tamanhos europeus e americanos. Se você estiver entre dois tamanhos, é recomendado escolher o tamanho maior. Por favor, permita diferenças de 2-3 cm devido à medição manual.
2. Por favor, verifique cuidadosamente a tabela de tamanhos antes de comprar. Se você não tiver certeza sobre qual tamanho escolher, entre em contato com nosso serviço de atendimento ao cliente.
3. Observe que, devido às diferentes telas de computador, a cor real do item pode variar ligeiramente das imagens mostradas. Lista de embalagem:
Topo * 1 Imagens do produto:







 <|fim do texto|> $i, 'product_id' => $i, 'price' => $i * 10.00, 'quantity' => $i * 2, ]); } DB::statement("SET foreign_key_checks=1"); } } <|endoftext|>import { Component, OnInit, Inject } de '@angular/core'; importar { MatDialogRef, MAT_DIALOG_DATA} de '@angular/material'; importar { DataService } de '../../../services/data.service'; @Component({ seletor: 'app-delete-confirm', templateUrl: './delete-confirm.component.html', styleUrls: ['./delete-confirm.component.scss'] }) exportar classe DeleteConfirmComponent implementa OnInit { // Propriedades filteredValue: string; userClickedYes = false; userClickedNo = false; filtro: string; privado _yesClicked = false; privado _noClicked = false; // Getters e Setters obter yesClicked(): boolean { retornar this._yesClicked; } definir yesClicked(valor: boolean) { this._yesClicked = valor; } obter noClicked(): boolean { retornar this._noClicked; } definir noClicked(valor: boolean) { this._noClicked = valor; } // Construtor construtor( private dialogRef: MatDialogRef
<|fim do texto|> $i, 'product_id' => $i, 'price' => $i * 10.00, 'quantity' => $i * 2, ]); } DB::statement("SET foreign_key_checks=1"); } } <|endoftext|>import { Component, OnInit, Inject } de '@angular/core'; importar { MatDialogRef, MAT_DIALOG_DATA} de '@angular/material'; importar { DataService } de '../../../services/data.service'; @Component({ seletor: 'app-delete-confirm', templateUrl: './delete-confirm.component.html', styleUrls: ['./delete-confirm.component.scss'] }) exportar classe DeleteConfirmComponent implementa OnInit { // Propriedades filteredValue: string; userClickedYes = false; userClickedNo = false; filtro: string; privado _yesClicked = false; privado _noClicked = false; // Getters e Setters obter yesClicked(): boolean { retornar this._yesClicked; } definir yesClicked(valor: boolean) { this._yesClicked = valor; } obter noClicked(): boolean { retornar this._noClicked; } definir noClicked(valor: boolean) { this._noClicked = valor; } // Construtor construtor( private dialogRef: MatDialogRefShare
















