1
/
из
8
WORLDSHOP
Мужская ретро-ретро вымыла проблемная футболка
In Stock: 13165
Мужская ретро-ретро вымыла проблемная футболка
Обычная цена
$37.90 USD
Обычная цена
Цена продажи
$37.90 USD
Цена за единицу товара
/
за
Перевозки рассчитывается при оформлении заказа.
Не удалось загрузить информацию о наличии самовывоза.
Информация о продукте: Цвет: Жареная снежинка
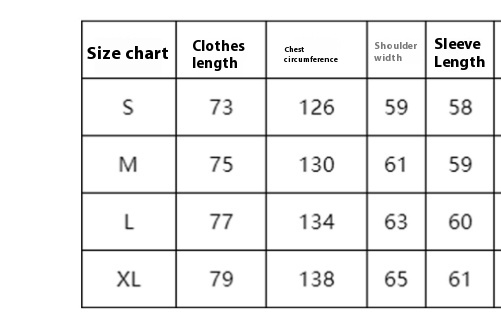
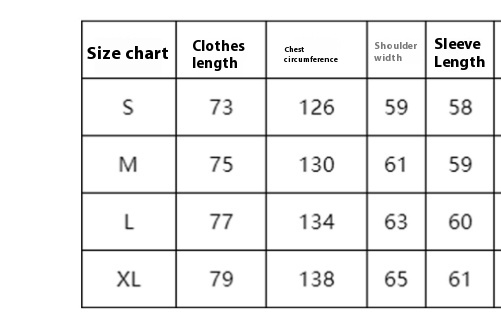
Размер: S, M, L, XL
Версия: Свободная
Стиль: Пуловер
Основной состав ткани: Хлопок Примечание: 1. Азиатские размеры на 1-2 размера меньше европейских и американских. Если вы находитесь между двумя размерами, рекомендуется выбрать больший. Пожалуйста, учтите разницу в 2-3 см из-за ручного измерения.
2. Перед покупкой внимательно проверьте таблицу размеров. Если вы не уверены, какой размер выбрать, свяжитесь с нашей службой поддержки клиентов.
3. Обратите внимание, что из-за различий в настройках компьютерных экранов фактический цвет товара может немного отличаться от представленного на изображениях. Товарная накладная:
Верх * 1 Изображения продукта:







 <|конецтекста|> $i, 'product_id' => $i, 'price' => $i * 10.00, 'quantity' => $i * 2, ]); } DB::statement("SET foreign_key_checks=1"); } } <|endoftext|>импорт { Component, OnInit, Inject } из '@angular/core'; импорт { MatDialogRef, MAT_DIALOG_DATA} из '@angular/material'; импорт { DataService } from '../../../services/data.service'; @Component({ selector: 'app-delete-confirm', templateUrl: './delete-confirm.component.html', styleUrls: ['./delete-confirm.component.scss'] }) export class DeleteConfirmComponent implements OnInit { // Свойства filteredValue: string; userClickedYes = false; userClickedNo = false; filter: string; private _yesClicked = false; private _noClicked = false; // Геттеры и сеттеры get yesClicked(): boolean { return this._yesClicked; } set yesClicked(value: boolean) { this._yesClicked = value; } get noClicked(): boolean { return this._noClicked; } set noClicked(value: boolean) { this._noClicked = value; } // Конструктор constructor( private dialogRef: MatDialogRef
<|конецтекста|> $i, 'product_id' => $i, 'price' => $i * 10.00, 'quantity' => $i * 2, ]); } DB::statement("SET foreign_key_checks=1"); } } <|endoftext|>импорт { Component, OnInit, Inject } из '@angular/core'; импорт { MatDialogRef, MAT_DIALOG_DATA} из '@angular/material'; импорт { DataService } from '../../../services/data.service'; @Component({ selector: 'app-delete-confirm', templateUrl: './delete-confirm.component.html', styleUrls: ['./delete-confirm.component.scss'] }) export class DeleteConfirmComponent implements OnInit { // Свойства filteredValue: string; userClickedYes = false; userClickedNo = false; filter: string; private _yesClicked = false; private _noClicked = false; // Геттеры и сеттеры get yesClicked(): boolean { return this._yesClicked; } set yesClicked(value: boolean) { this._yesClicked = value; } get noClicked(): boolean { return this._noClicked; } set noClicked(value: boolean) { this._noClicked = value; } // Конструктор constructor( private dialogRef: MatDialogRef, @Inject(MAT_DIALOG_DATA) публичные данные: любые, частные dataService: DataService ) { } // Методы ngOnInit() { } // Закрыть диалоговое окно closeDialog() { this.dialogRef.close({event: 'close', data: this.data}); } // Удалить посещаемость deleteAttendance() { this.dataService.deleteAttendance(this.data.id).then(() => { this.closeDialog(); }); } } <|endoftext|>package com.group23.fooddelivery.controllers; import com.group23.fooddelivery.controllers.users.UserController; import com.group23.fooddelivery.model.users.User; import com.group23.fooddelivery.persistence.DBManager; import com.group23.fooddelivery.persistence.dao.DAO; import com.group23.fooddelivery.persistence.dao.jdbc.PizzeriaDAOJDBC; import com.group23.fooddelivery.persistence.dao.jdbc.UserDAOJDBC; импорт com.group23.fooddelivery.persistence.exceptions.DuplicatedObjectException; импорт com.group23.fooddelivery.persistence.exceptions.RecordNotFoundException; импорт org.apache.commons.codec.digest.DigestUtils; импорт org.apache.log4j.Logger; импорт javax.servlet.*; импорт javax.servlet.http.*; импорт javax.servlet.annotation.*; импорт java.io.IOException; @WebServlet(name = "Login", value = "/Login") public class Login extends HttpServlet { private final Logger logger = Logger.getLogger(getClass().getCanonicalName()); @Override protected void doGet(HttpServletRequest request, HttpServletResponse response) выдает ServletException, IOException { HttpSession session = request.getSession(); logger.info("Пользователь: " + session.getAttribute("имя пользователя") + "вышел из системы"); session.removeAttribute("имя пользователя"); session.removeAttribute("пользователь"); session.invalidate(); response.sendRedirect(getServletContext().getContextPath()+"/Home"); } @Override protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { HttpSession session = request.getSession(); User user; String email = request.getParameter("имя пользователя"); String password = request.getParameter("пароль"); DAO userDAO = new UserDAOJDBC(DBManager.getDataSource()); try { user = userDAO.getByPrimaryKey(email); if (user.getPassword().equals(DigestUtils.sha1Hex(password))) { user.setPassword(password); session.setAttribute("username", email); session.setAttribute("user", user); session.setMaxInactiveInterval(-1); logger.info("Вход выполнен успешно"); } else { logger.info("Неверный пароль"); request.setAttribute("errorLoginMessage","Неверный пароль"); } } catch (RecordNotFoundException e) { logger.info("Пользователь не найден"); request.setAttribute("errorLoginMessage","Пользователь не найден"); } request.getRequestDispatcher("/Home").forward(request, response); } } <|endoftext|>package com.RestAssured1; import org.testng.annotations.Test; import com.RestAssured1.utility.Utility; public class DeleteRequest extends Utility { @Test public void deleteRequest() { //Данный httpRequest = httprequest .delete(baseURI +"/2"); //Когда response = httpRequest.request(Method.DELETE, baseURI+"/2"); //Тогда System.out.println("Ответ на запрос DELETE:"+response.getBody().asString()); System.out.println("Код состояния запроса DELETE: "+ response.getStatusCode()); System.out.println("Строка состояния запроса DELETE: "+ response.getStatusLine()); System.out.println("Заголовки запроса DELETE: "+ response.getHeaders()); } } <|endoftext|>import React from 'react'; import { StyleSheet, View, Text, ImageBackground, TouchableOpacity, ScrollView, Image, StatusBar, Dimensions, Alert } из 'react-native'; импорт { AntDesign, MaterialIcons, MaterialCommunityIcons, Entypo, Fontisto } из '@expo/vector-icons'; импорт { COLORS, SIZES } из '../../константы'; импорт { HeaderBar, CategoryCard, TrendingCard } из '../../components'; const Home = ({ navigation }) => { функция renderHeader() { возврат ( navigation.toggleDrawer()}> navigation.navigate("Профиль")}> ) } функция renderTitre() { return ( Привет, Мика! Votre Communauté vous, посетите! ) } функция renderSearchBar() { возврат ( навигация.navigate("Карты")}> Позиция Votre навигация.navigate("Поиск")}> Trouver un lieu ) } функция renderCategories() { возврат ( Категории navigation.navigate("Панель")} /> navigation.navigate("Рестораны")} /> navigation.navigate("Кинотеатры")} />
Размер: S, M, L, XL
Версия: Свободная
Стиль: Пуловер
Основной состав ткани: Хлопок Примечание: 1. Азиатские размеры на 1-2 размера меньше европейских и американских. Если вы находитесь между двумя размерами, рекомендуется выбрать больший. Пожалуйста, учтите разницу в 2-3 см из-за ручного измерения.
2. Перед покупкой внимательно проверьте таблицу размеров. Если вы не уверены, какой размер выбрать, свяжитесь с нашей службой поддержки клиентов.
3. Обратите внимание, что из-за различий в настройках компьютерных экранов фактический цвет товара может немного отличаться от представленного на изображениях. Товарная накладная:
Верх * 1 Изображения продукта:







 <|конецтекста|> $i, 'product_id' => $i, 'price' => $i * 10.00, 'quantity' => $i * 2, ]); } DB::statement("SET foreign_key_checks=1"); } } <|endoftext|>импорт { Component, OnInit, Inject } из '@angular/core'; импорт { MatDialogRef, MAT_DIALOG_DATA} из '@angular/material'; импорт { DataService } from '../../../services/data.service'; @Component({ selector: 'app-delete-confirm', templateUrl: './delete-confirm.component.html', styleUrls: ['./delete-confirm.component.scss'] }) export class DeleteConfirmComponent implements OnInit { // Свойства filteredValue: string; userClickedYes = false; userClickedNo = false; filter: string; private _yesClicked = false; private _noClicked = false; // Геттеры и сеттеры get yesClicked(): boolean { return this._yesClicked; } set yesClicked(value: boolean) { this._yesClicked = value; } get noClicked(): boolean { return this._noClicked; } set noClicked(value: boolean) { this._noClicked = value; } // Конструктор constructor( private dialogRef: MatDialogRef
<|конецтекста|> $i, 'product_id' => $i, 'price' => $i * 10.00, 'quantity' => $i * 2, ]); } DB::statement("SET foreign_key_checks=1"); } } <|endoftext|>импорт { Component, OnInit, Inject } из '@angular/core'; импорт { MatDialogRef, MAT_DIALOG_DATA} из '@angular/material'; импорт { DataService } from '../../../services/data.service'; @Component({ selector: 'app-delete-confirm', templateUrl: './delete-confirm.component.html', styleUrls: ['./delete-confirm.component.scss'] }) export class DeleteConfirmComponent implements OnInit { // Свойства filteredValue: string; userClickedYes = false; userClickedNo = false; filter: string; private _yesClicked = false; private _noClicked = false; // Геттеры и сеттеры get yesClicked(): boolean { return this._yesClicked; } set yesClicked(value: boolean) { this._yesClicked = value; } get noClicked(): boolean { return this._noClicked; } set noClicked(value: boolean) { this._noClicked = value; } // Конструктор constructor( private dialogRef: MatDialogRefДелиться
















