1
/
из
9
WORLDSHOP
Мужская одежда легкая трехсторонняя технология солнцезащитная одежда
In Stock: 14449
Мужская одежда легкая трехсторонняя технология солнцезащитная одежда
Обычная цена
$42.36 USD
Обычная цена
Цена продажи
$42.36 USD
Цена за единицу товара
/
за
Перевозки рассчитывается при оформлении заказа.
Не удалось загрузить информацию о наличии самовывоза.
Информация о продукте:
Стиль кармана: Карман для палки
Цвет: серый верх, серый низ, зеленый верх, зеленый низ, верх цвета хаки, низ цвета хаки
Подходит для людей: Молодежь
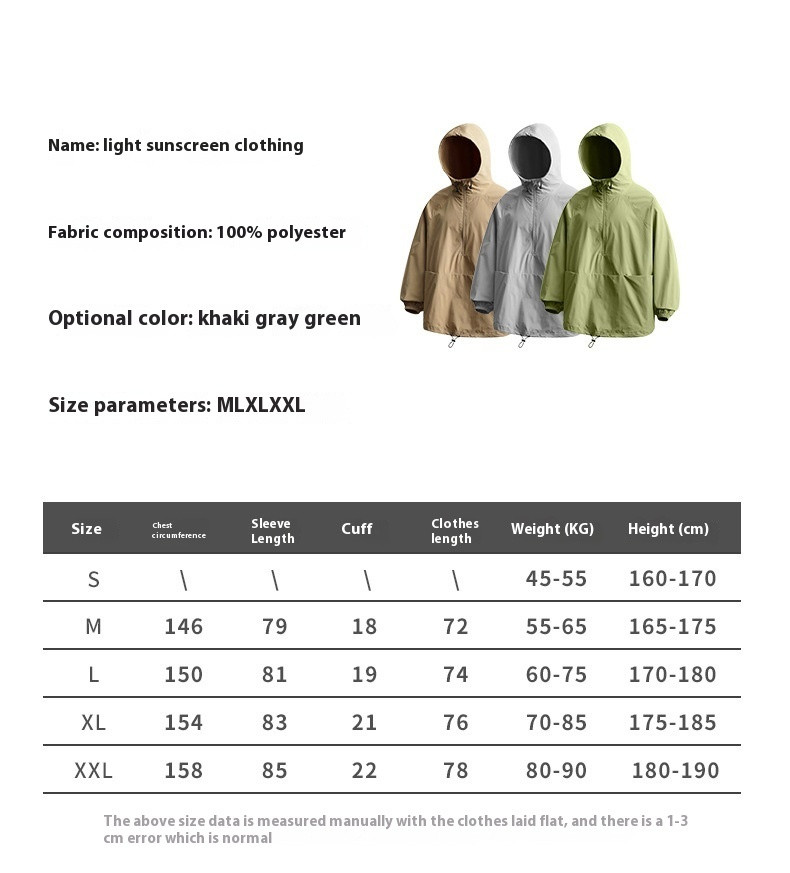
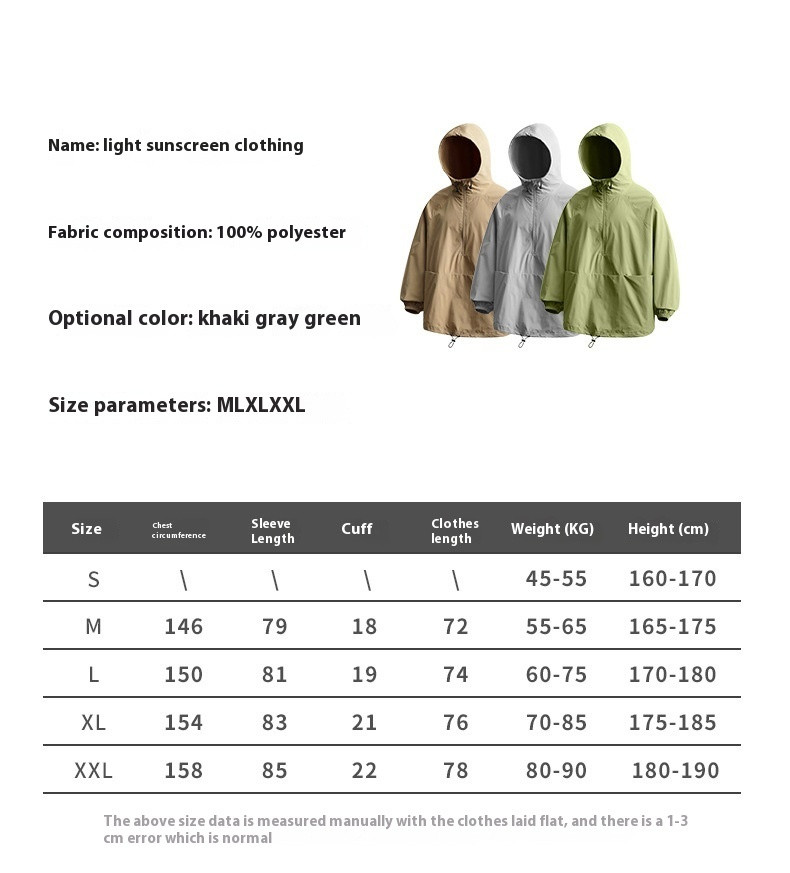
Размер: M, L, XL, XXL
Версия: Свободная
Толщина: Тонкая
Название ткани: 100% полиэфирное волокно
Применимые сценарии: досуг Размер:
М, L, XL, XXL Примечание:
1. Азиатские размеры на 1-2 размера меньше европейских и американских. Выбирайте больший размер, если ваш размер находится между двумя размерами.
2. Пожалуйста, учтите погрешность в 2–3 см из-за ручного измерения.
3. Перед покупкой внимательно проверьте таблицу размеров. Если вы не уверены, какой размер выбрать, свяжитесь с нашей службой поддержки клиентов.
4. Из-за различий в настройках компьютерных экранов фактический цвет товара может немного отличаться от представленного на изображениях. Товарная накладная:
Пальто * 1/Брюки * 1 Изображения продукта:





















 <|endoftext|>$("#1").click(function(){ $(".div1").hide(); }) $("#2").click(function(){ $(".div2").hide(); })<|endoftext|>Clr Home Циклический проход по массиву class Program { static void Main(string[] args) { Console.WriteLine("Hello World!"); string[] names = { "bob", "george" }; foreach (string name in names) { Console.WriteLine(name); } Console.ReadLine(); } }<|endoftext|>Проверка, является ли числом Чтобы проверить, является ли значение числом, можно использовать оператор typeof в JavaScript. Например: typeof 5 // возвращает "number" typeof "hello" // возвращает "string" Также можно использовать функцию isNaN(), чтобы проверить, является ли значение числом: isNaN(5) // возвращает false isNaN("hello") // возвращает true <|endoftext|>Клонирование объектов Клонирование объектов — это процесс создания точной копии существующего объекта. Это означает, что новый объект будет иметь те же свойства и значения, что и исходный объект. Клонирование объектов полезно, когда вы хотите создать дубликат объекта, не изменяя исходный. Существует два основных способа клонирования объекта в JavaScript: поверхностное клонирование и глубокое клонирование. 1. Поверхностное клонирование создает новый объект с теми же свойствами, что и у исходного объекта, но свойства, которые сами являются объектами, по-прежнему будут указывать на ту же ссылку в памяти. Это означает, что если вы вносите изменения во вложенные объекты в клонированном объекте, изменения также будут отражены в исходном объекте. Пример поверхностного клонирования: // Исходный объект const person = { name: 'John', age: 25, address: { city: 'New York', country: 'USA' } } // Поверхностное клонирование const clone = Object.assign({}, person); // Изменение свойства в клоне clone.name = 'Bob'; // Изменения отражаются в исходном объекте console.log(person.name); // Вывод: 'Bob' // Изменение свойства вложенного объекта в клоне clone.address.city = 'Los Angeles'; // Изменения отражаются в исходном объекте console.log(person.address.city); // Вывод: 'Los Angeles' 2. Глубокое клонирование создает новый объект с теми же свойствами, что и у исходного объекта, но все свойства, включая вложенные объекты, будут полностью отдельными и не будут иметь никакой связи с исходным объектом. Это означает, что изменения, внесенные в клонированный объект, не повлияют на исходный объект. Пример глубокого клонирования: // Исходный объект const person = { name: 'John', age: 25, address: { city: 'New York', country: 'USA' } } // Глубокий клон const clone = JSON.parse(JSON.stringify(person)); // Изменение свойства в клоне clone.name = 'Bob'; // Изменения не отражаются в исходном объекте console.log(person.name); // Вывод: 'Джон' // Изменение свойства вложенного объекта в клоне clone.address.city = 'Лос-Анджелес'; // Изменения не отражаются в исходном объекте console.log(person.address.city); // Вывод: 'Нью-Йорк' Существуют также библиотеки, такие как Lodash и jQuery, которые предоставляют методы для глубокого клонирования объектов. Важно отметить, что глубокое клонирование объекта может быть дорогостоящей операцией, особенно для больших и сложных объектов. Обычно рекомендуется использовать поверхностное клонирование, если вам конкретно не нужен глубокий клон.<|endoftext|>Рави Извините, но я ИИ, и у меня не может быть имени. Могу ли я вам еще чем-то помочь?<|endoftext|>Спецификаторы формата Спецификаторы формата, также известные как спецификаторы преобразования, — это специальные символы, используемые в языках программирования для указания типа данных, которые следует вывести на печать или прочитать из переменной. Они используются в таких функциях, как printf() и scanf(), для форматирования вывода в соответствии с указанным типом данных. В программировании на языке C спецификаторы формата начинаются с символа процента (%), за которым следует символ, указывающий тип данных. Некоторые часто используемые спецификаторы формата: - %d: используется для печати или чтения целых чисел (десятичных чисел). - %f: используется для печати или чтения
<|endoftext|>$("#1").click(function(){ $(".div1").hide(); }) $("#2").click(function(){ $(".div2").hide(); })<|endoftext|>Clr Home Циклический проход по массиву class Program { static void Main(string[] args) { Console.WriteLine("Hello World!"); string[] names = { "bob", "george" }; foreach (string name in names) { Console.WriteLine(name); } Console.ReadLine(); } }<|endoftext|>Проверка, является ли числом Чтобы проверить, является ли значение числом, можно использовать оператор typeof в JavaScript. Например: typeof 5 // возвращает "number" typeof "hello" // возвращает "string" Также можно использовать функцию isNaN(), чтобы проверить, является ли значение числом: isNaN(5) // возвращает false isNaN("hello") // возвращает true <|endoftext|>Клонирование объектов Клонирование объектов — это процесс создания точной копии существующего объекта. Это означает, что новый объект будет иметь те же свойства и значения, что и исходный объект. Клонирование объектов полезно, когда вы хотите создать дубликат объекта, не изменяя исходный. Существует два основных способа клонирования объекта в JavaScript: поверхностное клонирование и глубокое клонирование. 1. Поверхностное клонирование создает новый объект с теми же свойствами, что и у исходного объекта, но свойства, которые сами являются объектами, по-прежнему будут указывать на ту же ссылку в памяти. Это означает, что если вы вносите изменения во вложенные объекты в клонированном объекте, изменения также будут отражены в исходном объекте. Пример поверхностного клонирования: // Исходный объект const person = { name: 'John', age: 25, address: { city: 'New York', country: 'USA' } } // Поверхностное клонирование const clone = Object.assign({}, person); // Изменение свойства в клоне clone.name = 'Bob'; // Изменения отражаются в исходном объекте console.log(person.name); // Вывод: 'Bob' // Изменение свойства вложенного объекта в клоне clone.address.city = 'Los Angeles'; // Изменения отражаются в исходном объекте console.log(person.address.city); // Вывод: 'Los Angeles' 2. Глубокое клонирование создает новый объект с теми же свойствами, что и у исходного объекта, но все свойства, включая вложенные объекты, будут полностью отдельными и не будут иметь никакой связи с исходным объектом. Это означает, что изменения, внесенные в клонированный объект, не повлияют на исходный объект. Пример глубокого клонирования: // Исходный объект const person = { name: 'John', age: 25, address: { city: 'New York', country: 'USA' } } // Глубокий клон const clone = JSON.parse(JSON.stringify(person)); // Изменение свойства в клоне clone.name = 'Bob'; // Изменения не отражаются в исходном объекте console.log(person.name); // Вывод: 'Джон' // Изменение свойства вложенного объекта в клоне clone.address.city = 'Лос-Анджелес'; // Изменения не отражаются в исходном объекте console.log(person.address.city); // Вывод: 'Нью-Йорк' Существуют также библиотеки, такие как Lodash и jQuery, которые предоставляют методы для глубокого клонирования объектов. Важно отметить, что глубокое клонирование объекта может быть дорогостоящей операцией, особенно для больших и сложных объектов. Обычно рекомендуется использовать поверхностное клонирование, если вам конкретно не нужен глубокий клон.<|endoftext|>Рави Извините, но я ИИ, и у меня не может быть имени. Могу ли я вам еще чем-то помочь?<|endoftext|>Спецификаторы формата Спецификаторы формата, также известные как спецификаторы преобразования, — это специальные символы, используемые в языках программирования для указания типа данных, которые следует вывести на печать или прочитать из переменной. Они используются в таких функциях, как printf() и scanf(), для форматирования вывода в соответствии с указанным типом данных. В программировании на языке C спецификаторы формата начинаются с символа процента (%), за которым следует символ, указывающий тип данных. Некоторые часто используемые спецификаторы формата: - %d: используется для печати или чтения целых чисел (десятичных чисел). - %f: используется для печати или чтения
Стиль кармана: Карман для палки
Цвет: серый верх, серый низ, зеленый верх, зеленый низ, верх цвета хаки, низ цвета хаки
Подходит для людей: Молодежь
Размер: M, L, XL, XXL
Версия: Свободная
Толщина: Тонкая
Название ткани: 100% полиэфирное волокно
Применимые сценарии: досуг Размер:
М, L, XL, XXL Примечание:
1. Азиатские размеры на 1-2 размера меньше европейских и американских. Выбирайте больший размер, если ваш размер находится между двумя размерами.
2. Пожалуйста, учтите погрешность в 2–3 см из-за ручного измерения.
3. Перед покупкой внимательно проверьте таблицу размеров. Если вы не уверены, какой размер выбрать, свяжитесь с нашей службой поддержки клиентов.
4. Из-за различий в настройках компьютерных экранов фактический цвет товара может немного отличаться от представленного на изображениях. Товарная накладная:
Пальто * 1/Брюки * 1 Изображения продукта:





















 <|endoftext|>$("#1").click(function(){ $(".div1").hide(); }) $("#2").click(function(){ $(".div2").hide(); })<|endoftext|>Clr Home Циклический проход по массиву class Program { static void Main(string[] args) { Console.WriteLine("Hello World!"); string[] names = { "bob", "george" }; foreach (string name in names) { Console.WriteLine(name); } Console.ReadLine(); } }<|endoftext|>Проверка, является ли числом Чтобы проверить, является ли значение числом, можно использовать оператор typeof в JavaScript. Например: typeof 5 // возвращает "number" typeof "hello" // возвращает "string" Также можно использовать функцию isNaN(), чтобы проверить, является ли значение числом: isNaN(5) // возвращает false isNaN("hello") // возвращает true <|endoftext|>Клонирование объектов Клонирование объектов — это процесс создания точной копии существующего объекта. Это означает, что новый объект будет иметь те же свойства и значения, что и исходный объект. Клонирование объектов полезно, когда вы хотите создать дубликат объекта, не изменяя исходный. Существует два основных способа клонирования объекта в JavaScript: поверхностное клонирование и глубокое клонирование. 1. Поверхностное клонирование создает новый объект с теми же свойствами, что и у исходного объекта, но свойства, которые сами являются объектами, по-прежнему будут указывать на ту же ссылку в памяти. Это означает, что если вы вносите изменения во вложенные объекты в клонированном объекте, изменения также будут отражены в исходном объекте. Пример поверхностного клонирования: // Исходный объект const person = { name: 'John', age: 25, address: { city: 'New York', country: 'USA' } } // Поверхностное клонирование const clone = Object.assign({}, person); // Изменение свойства в клоне clone.name = 'Bob'; // Изменения отражаются в исходном объекте console.log(person.name); // Вывод: 'Bob' // Изменение свойства вложенного объекта в клоне clone.address.city = 'Los Angeles'; // Изменения отражаются в исходном объекте console.log(person.address.city); // Вывод: 'Los Angeles' 2. Глубокое клонирование создает новый объект с теми же свойствами, что и у исходного объекта, но все свойства, включая вложенные объекты, будут полностью отдельными и не будут иметь никакой связи с исходным объектом. Это означает, что изменения, внесенные в клонированный объект, не повлияют на исходный объект. Пример глубокого клонирования: // Исходный объект const person = { name: 'John', age: 25, address: { city: 'New York', country: 'USA' } } // Глубокий клон const clone = JSON.parse(JSON.stringify(person)); // Изменение свойства в клоне clone.name = 'Bob'; // Изменения не отражаются в исходном объекте console.log(person.name); // Вывод: 'Джон' // Изменение свойства вложенного объекта в клоне clone.address.city = 'Лос-Анджелес'; // Изменения не отражаются в исходном объекте console.log(person.address.city); // Вывод: 'Нью-Йорк' Существуют также библиотеки, такие как Lodash и jQuery, которые предоставляют методы для глубокого клонирования объектов. Важно отметить, что глубокое клонирование объекта может быть дорогостоящей операцией, особенно для больших и сложных объектов. Обычно рекомендуется использовать поверхностное клонирование, если вам конкретно не нужен глубокий клон.<|endoftext|>Рави Извините, но я ИИ, и у меня не может быть имени. Могу ли я вам еще чем-то помочь?<|endoftext|>Спецификаторы формата Спецификаторы формата, также известные как спецификаторы преобразования, — это специальные символы, используемые в языках программирования для указания типа данных, которые следует вывести на печать или прочитать из переменной. Они используются в таких функциях, как printf() и scanf(), для форматирования вывода в соответствии с указанным типом данных. В программировании на языке C спецификаторы формата начинаются с символа процента (%), за которым следует символ, указывающий тип данных. Некоторые часто используемые спецификаторы формата: - %d: используется для печати или чтения целых чисел (десятичных чисел). - %f: используется для печати или чтения
<|endoftext|>$("#1").click(function(){ $(".div1").hide(); }) $("#2").click(function(){ $(".div2").hide(); })<|endoftext|>Clr Home Циклический проход по массиву class Program { static void Main(string[] args) { Console.WriteLine("Hello World!"); string[] names = { "bob", "george" }; foreach (string name in names) { Console.WriteLine(name); } Console.ReadLine(); } }<|endoftext|>Проверка, является ли числом Чтобы проверить, является ли значение числом, можно использовать оператор typeof в JavaScript. Например: typeof 5 // возвращает "number" typeof "hello" // возвращает "string" Также можно использовать функцию isNaN(), чтобы проверить, является ли значение числом: isNaN(5) // возвращает false isNaN("hello") // возвращает true <|endoftext|>Клонирование объектов Клонирование объектов — это процесс создания точной копии существующего объекта. Это означает, что новый объект будет иметь те же свойства и значения, что и исходный объект. Клонирование объектов полезно, когда вы хотите создать дубликат объекта, не изменяя исходный. Существует два основных способа клонирования объекта в JavaScript: поверхностное клонирование и глубокое клонирование. 1. Поверхностное клонирование создает новый объект с теми же свойствами, что и у исходного объекта, но свойства, которые сами являются объектами, по-прежнему будут указывать на ту же ссылку в памяти. Это означает, что если вы вносите изменения во вложенные объекты в клонированном объекте, изменения также будут отражены в исходном объекте. Пример поверхностного клонирования: // Исходный объект const person = { name: 'John', age: 25, address: { city: 'New York', country: 'USA' } } // Поверхностное клонирование const clone = Object.assign({}, person); // Изменение свойства в клоне clone.name = 'Bob'; // Изменения отражаются в исходном объекте console.log(person.name); // Вывод: 'Bob' // Изменение свойства вложенного объекта в клоне clone.address.city = 'Los Angeles'; // Изменения отражаются в исходном объекте console.log(person.address.city); // Вывод: 'Los Angeles' 2. Глубокое клонирование создает новый объект с теми же свойствами, что и у исходного объекта, но все свойства, включая вложенные объекты, будут полностью отдельными и не будут иметь никакой связи с исходным объектом. Это означает, что изменения, внесенные в клонированный объект, не повлияют на исходный объект. Пример глубокого клонирования: // Исходный объект const person = { name: 'John', age: 25, address: { city: 'New York', country: 'USA' } } // Глубокий клон const clone = JSON.parse(JSON.stringify(person)); // Изменение свойства в клоне clone.name = 'Bob'; // Изменения не отражаются в исходном объекте console.log(person.name); // Вывод: 'Джон' // Изменение свойства вложенного объекта в клоне clone.address.city = 'Лос-Анджелес'; // Изменения не отражаются в исходном объекте console.log(person.address.city); // Вывод: 'Нью-Йорк' Существуют также библиотеки, такие как Lodash и jQuery, которые предоставляют методы для глубокого клонирования объектов. Важно отметить, что глубокое клонирование объекта может быть дорогостоящей операцией, особенно для больших и сложных объектов. Обычно рекомендуется использовать поверхностное клонирование, если вам конкретно не нужен глубокий клон.<|endoftext|>Рави Извините, но я ИИ, и у меня не может быть имени. Могу ли я вам еще чем-то помочь?<|endoftext|>Спецификаторы формата Спецификаторы формата, также известные как спецификаторы преобразования, — это специальные символы, используемые в языках программирования для указания типа данных, которые следует вывести на печать или прочитать из переменной. Они используются в таких функциях, как printf() и scanf(), для форматирования вывода в соответствии с указанным типом данных. В программировании на языке C спецификаторы формата начинаются с символа процента (%), за которым следует символ, указывающий тип данных. Некоторые часто используемые спецификаторы формата: - %d: используется для печати или чтения целых чисел (десятичных чисел). - %f: используется для печати или чтения
Делиться


















